こんにちは。あやのです;)
WordPresssサイトを制作する際に「ある固定ページだけにログイン機能をつけたい」という状況になったことありますか?
今回はプラグインを使わずに、会員制サイトではなく1部だけに制限をかけたい場合の設定方法を解説します。
WordPressはデフォルトで固定ページにパスワードを設定できる!?
WordPressには標準の機能で固定ページと投稿にパスワードを設定することができます。
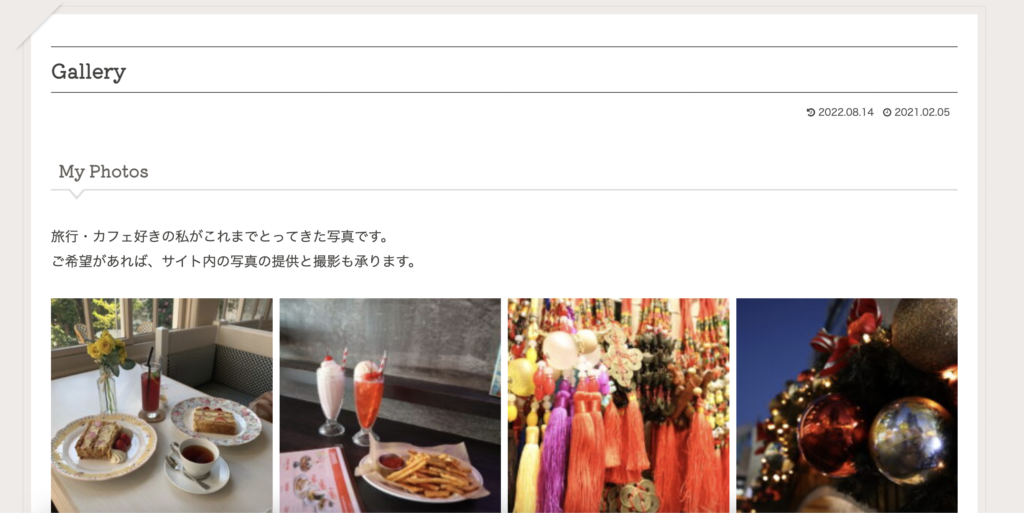
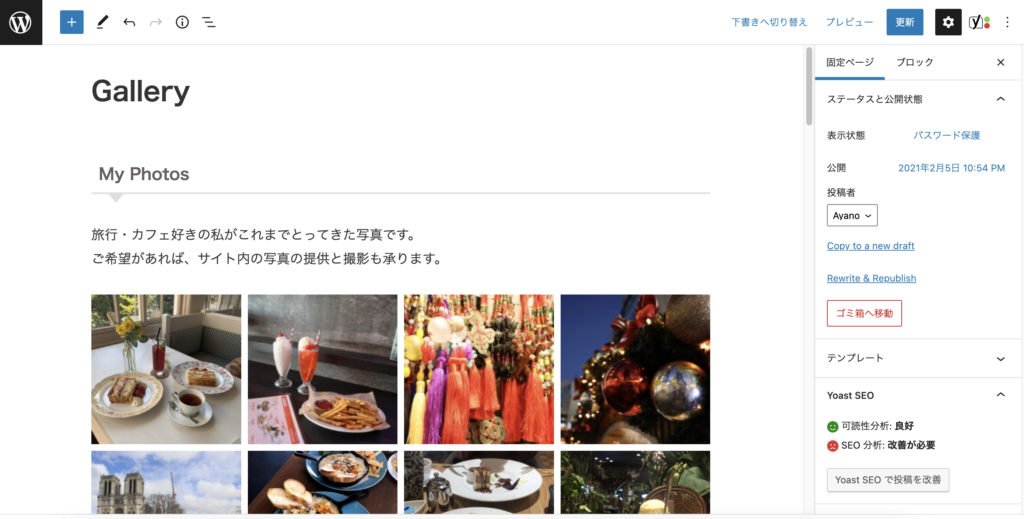
今回はこのギャラリーページにログイン機能をつけてみたいと思います。

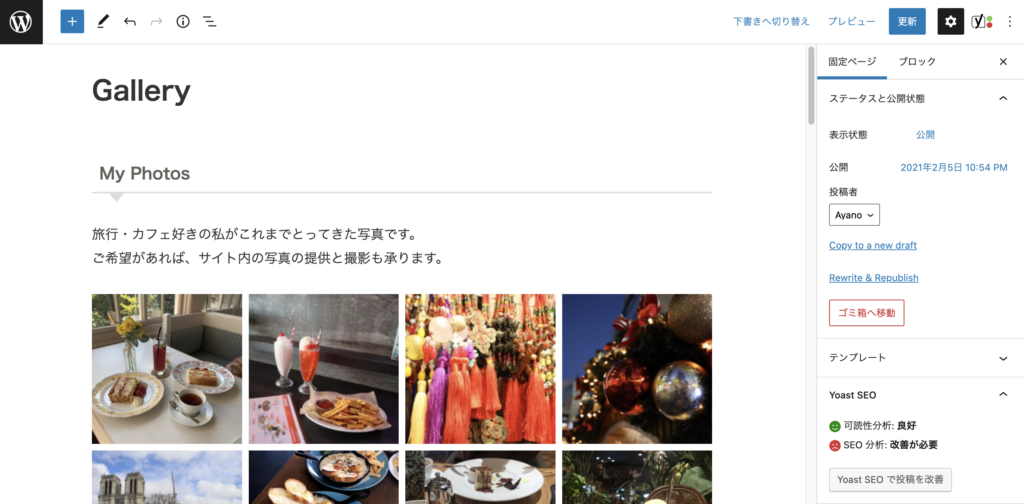
1.固定ページの編集画面にいく

今回は固定ページのパスワードの設定の仕方について解説していきます。
投稿にログイン機能をつける際も同じような設定になりますので、ぜひ参考にしてください!
2. ステータスと公開状況の設定
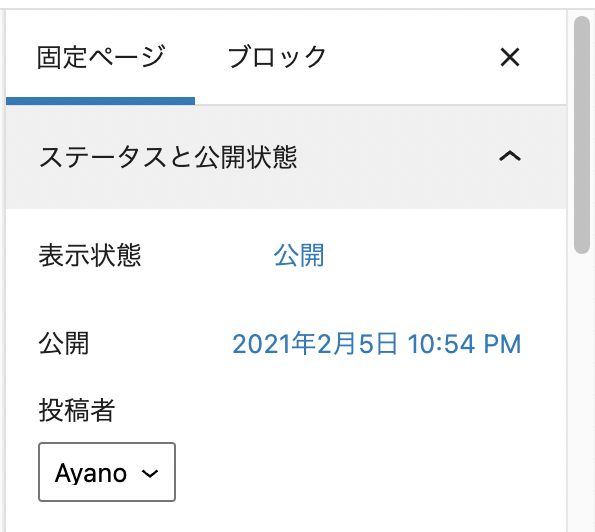
右側にある固定ページのステータスと公開状態のところを設定していきます。

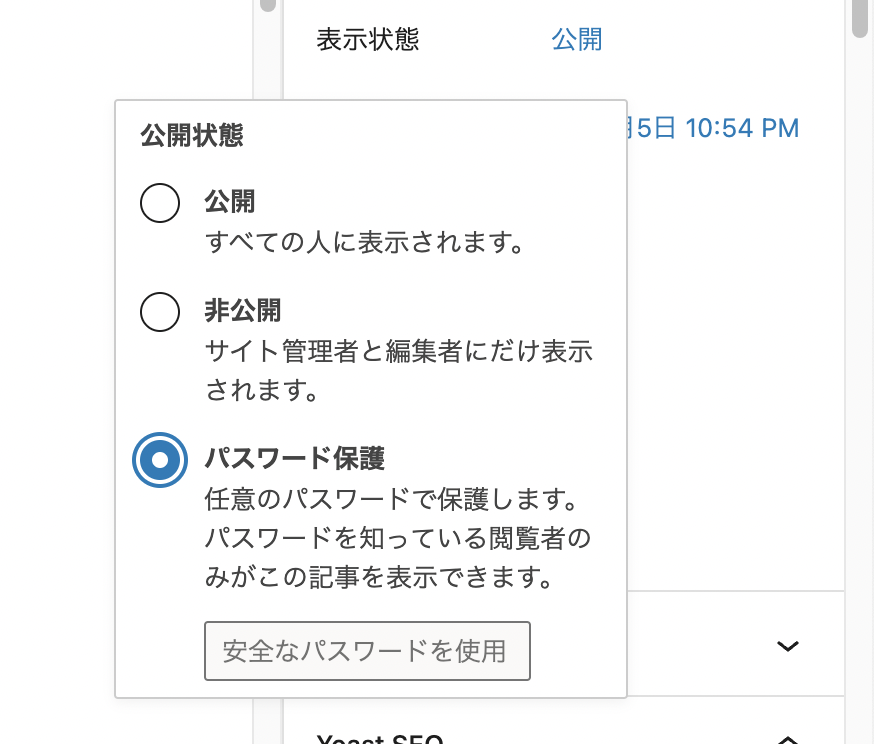
一般公開の場合は表示状態が「公開」になっています。

「公開」を押して「パスワード保護」を選びます。

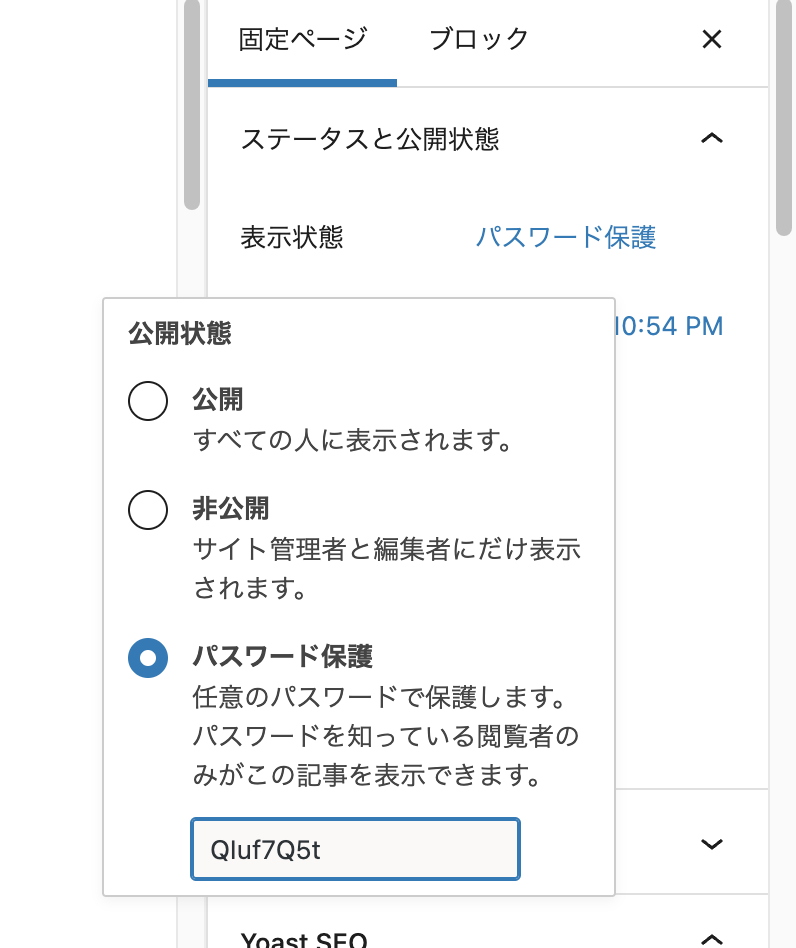
下の枠内にパスワードを入力して「公開」ボタンを押すと設定完了!

設定が完了すると表示状態が「パスワード保護」という表示に変わります。
これで設定は完了です!
ログイン画面のカスタマイズ

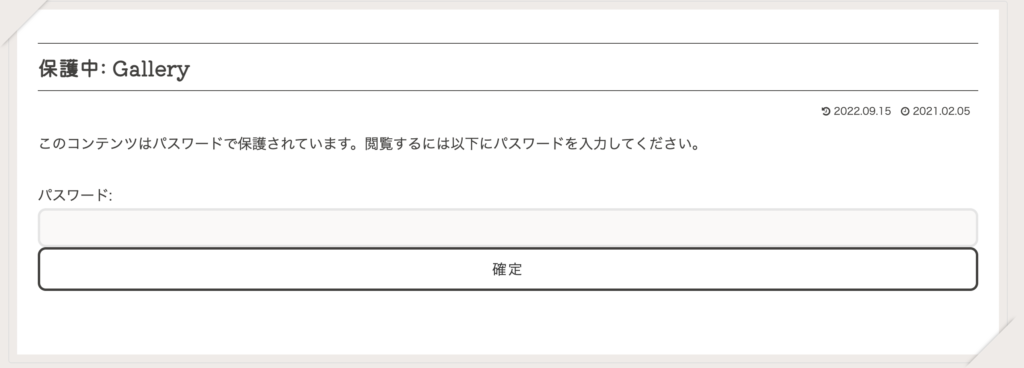
設定完了後のログイン画面はこのような感じになります。
CSSカスタマイズ
私的にはタイトルの横にある「保護中」がいらないなと思ったのでCSSでカスタマイズしていきたいと思います!
ダッシュボードから「外観」→「テーマ」→「テーマエディター」の中の「function.php」に追加していきます!
*アップデートなどで崩れてしまう可能性があるので子テーマに追記してください!
add_filter('protected_title_format', 'remove_protected');
function remove_protected($title) {
return '%s';
}
「保護中」の文字が消えました!
次はボタンなどデザインを調整していきます。
ダッシュボードから「外観」→「テーマ」→「テーマエディター」の中の「style.css」に追加していきます!
#pwbox-305{
margin-bottom: 30px;
width: 80%;
}
.post-password-form p:last-child{
text-align: center;
}
.post-password-form
input[type="submit"] {
width: 300px;
margin: 0 auto;
}
このような感じに調整できました!
最後に
今回はプラグインを使わずに固定ページにログイン機能をつける方法について解説しました。
ぜひ活用してみてくださいね!