こんにちは!あやのです。
ローカル環境を使えば、サイト制作するのにサーバーを借りずに作業できたり、オリジナルテーマを作る際に作業しやすかったりします。
なので、今回は無料でWordPressをローカル環境を構築する方法を紹介します!
Local by Flywheelをインストール
まずは、Local by Flywheelのサイトにアクセスし、
Downloadボタンをクリックしてダウンロードします。

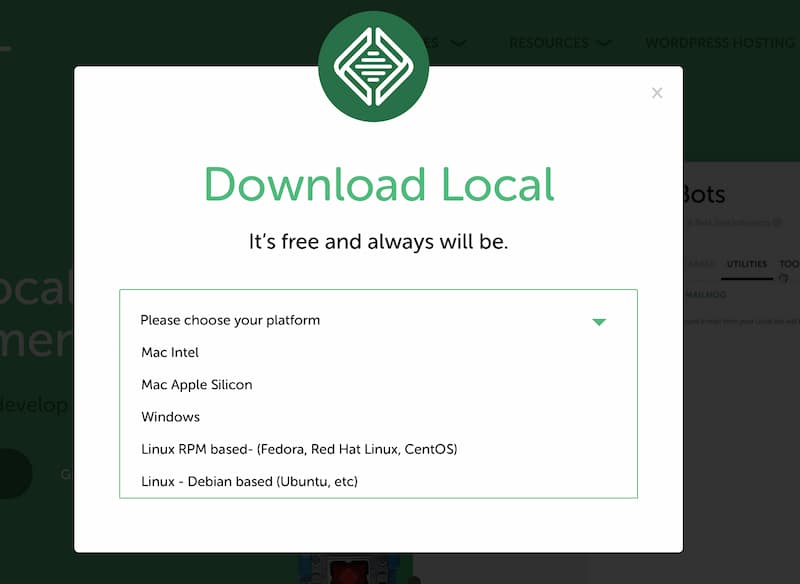
ボタンをクリックし、使っているパソコンの機種を選択します。
私はMacを使っているので、Macを選択しました。

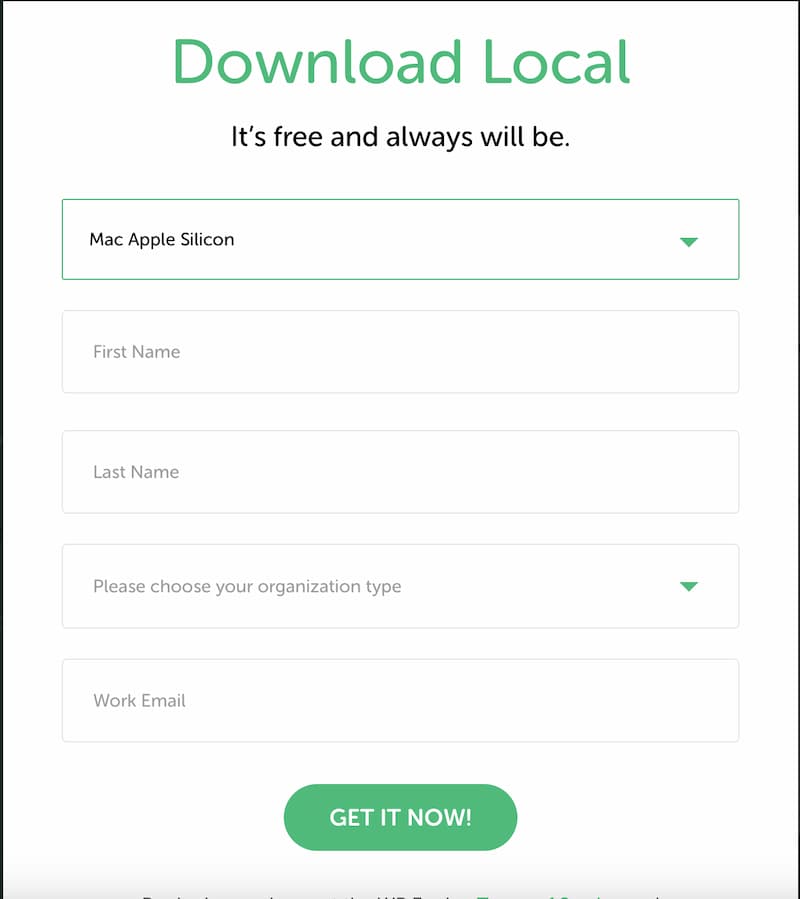
名前、苗字、メールアドレス、電話番号を入力したら、
Get it nowのボタンを押してインストール開始です!

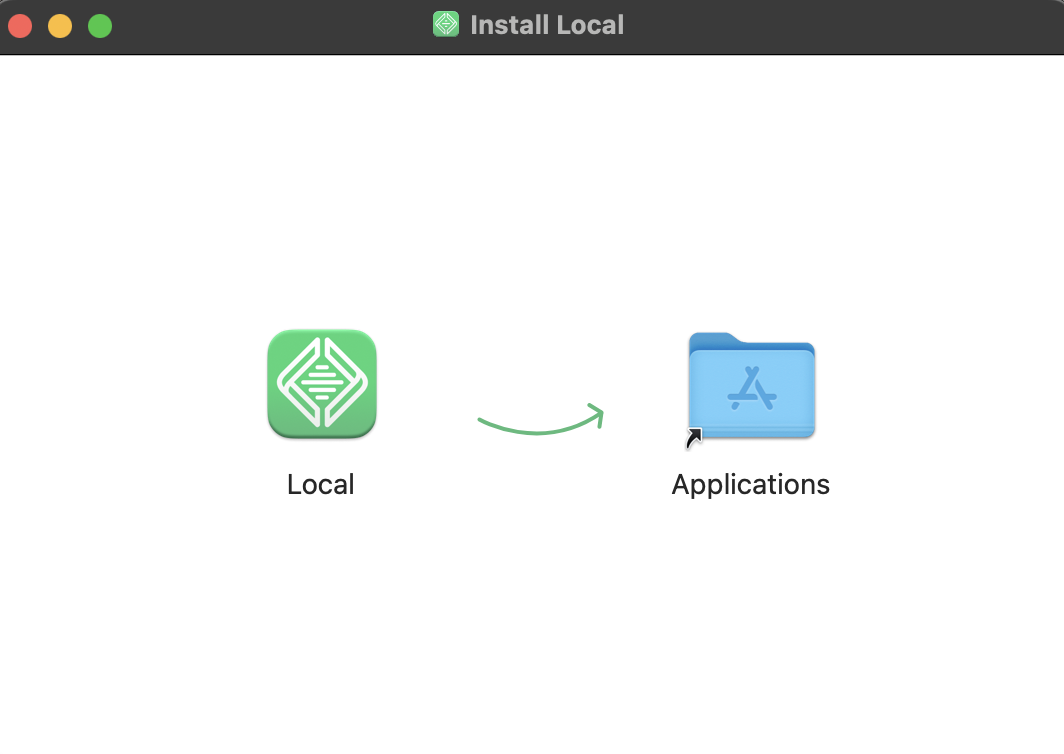
ダウンロードできたらクリックしてアプリを開きます。
Macの場合はApplicationsにLocalをドラッグします。

起動すると規約が表示されるので、チェックボックスにチェックを入れて
I Agree のボタンをクリックします。
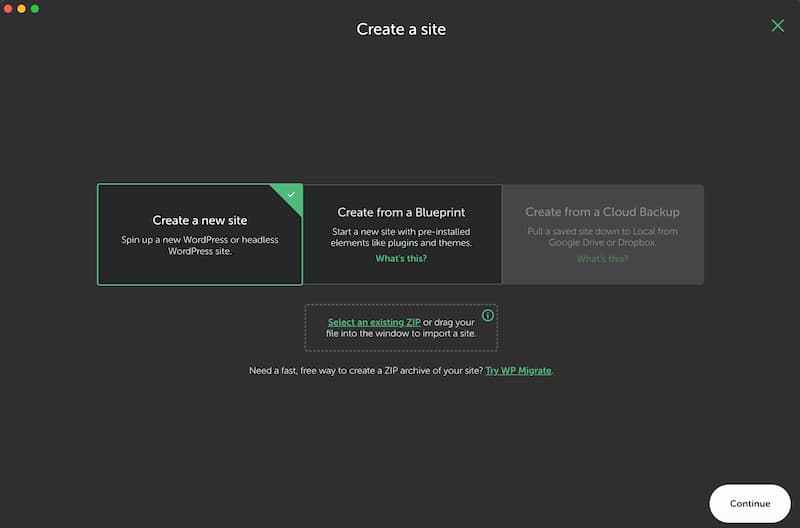
アプリを開き、Creat a new siteのボタンをクリックして新しいサイトを追加します。

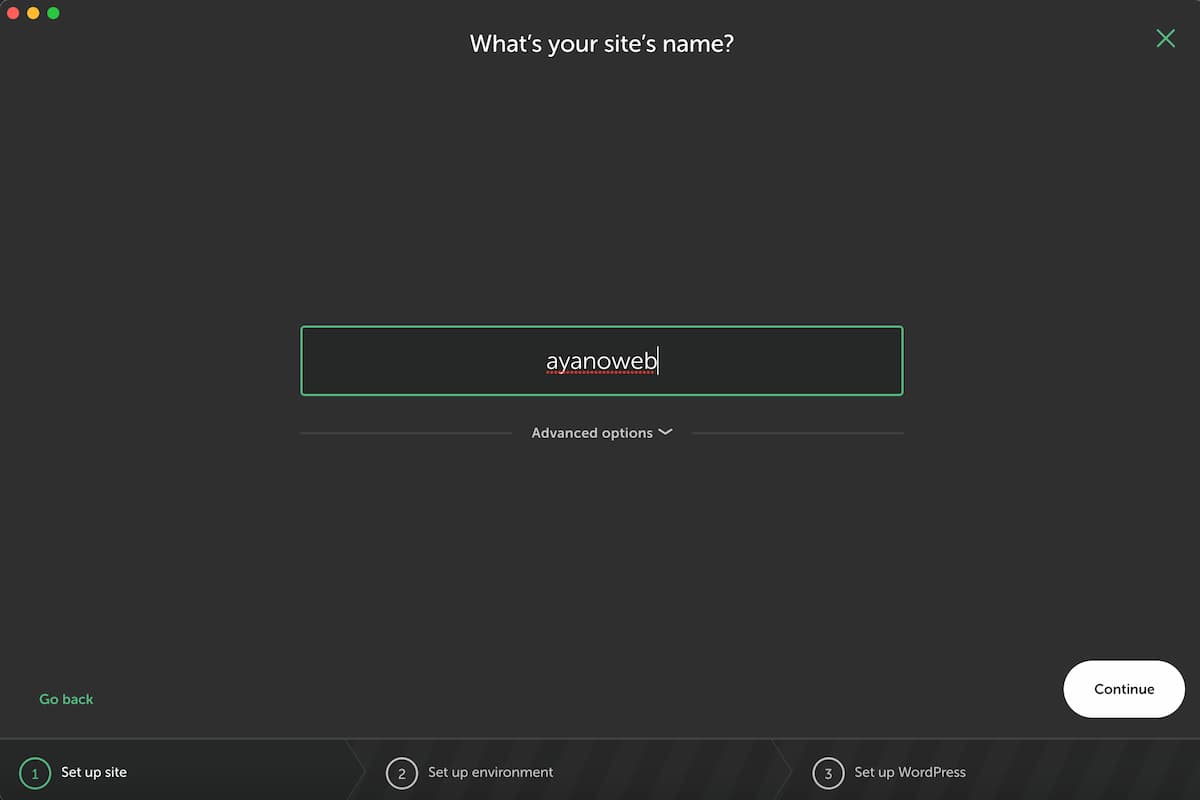
サイト名を入力します。
後でWordPress内の設定でサイト名は変更できるので、なんでも大丈夫です。

サイト名を決めたら、Continueのボタンをクリックして次に進みます。
Advanced optionsは特に設定しなくて大丈夫です。

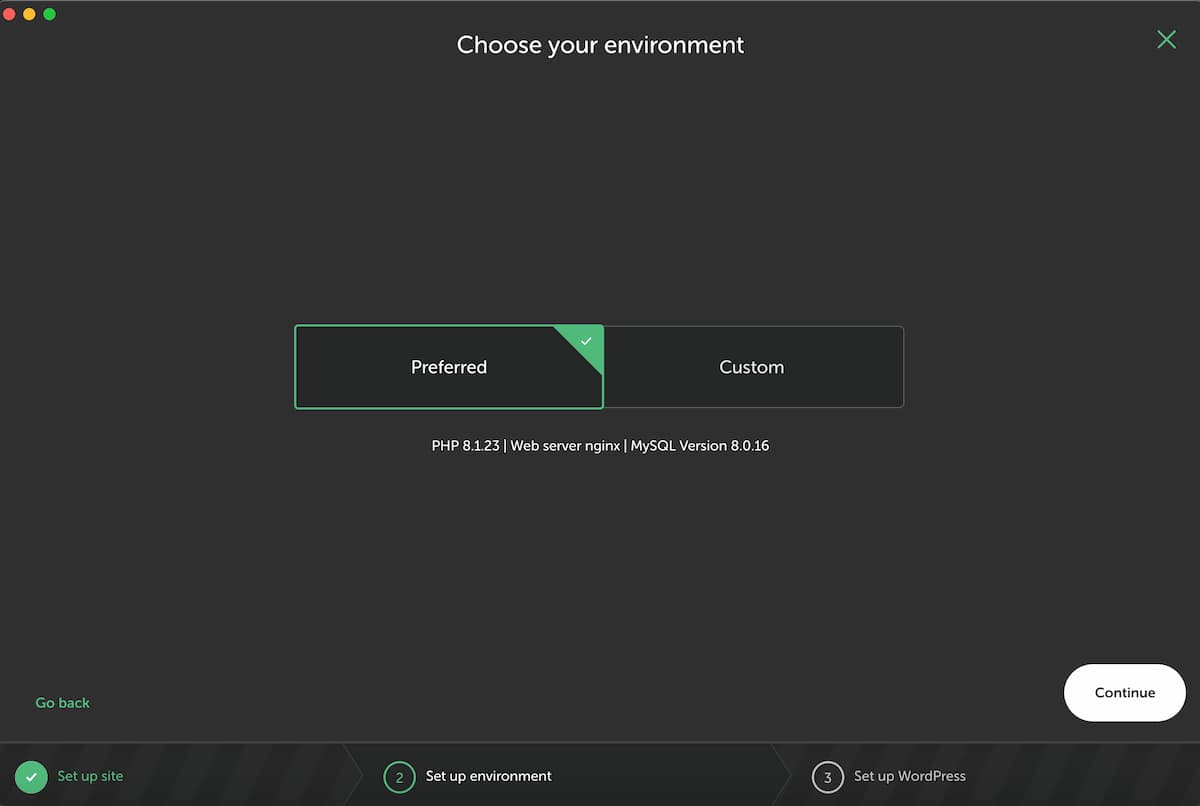
次に環境の設定をしますが、ここも特別に使いたいものがなければ
Preferedを選択してください。

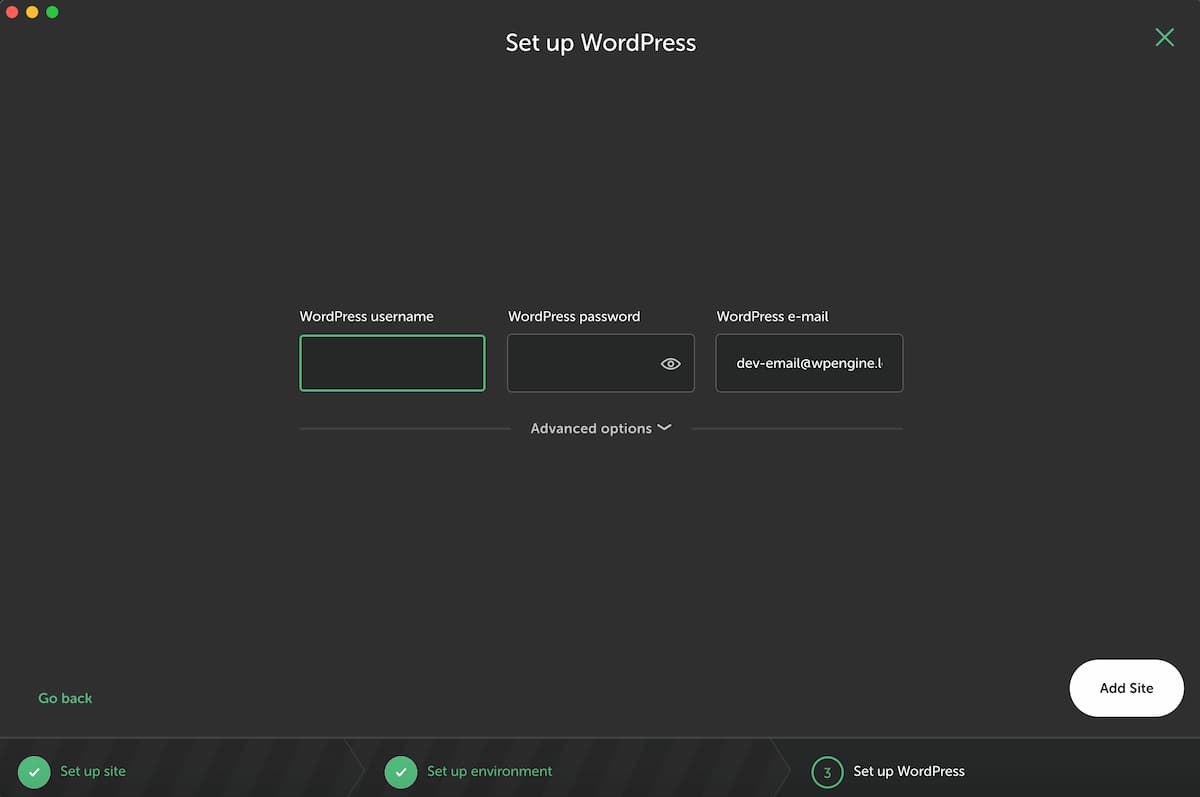
次に、WordPressにログインするためのユーザー名とパスワードを設定します。
最後にログインする際に必要なので、メモして置いてください。
入力できたらAdd siteをクリックして新規サイトを作成します。

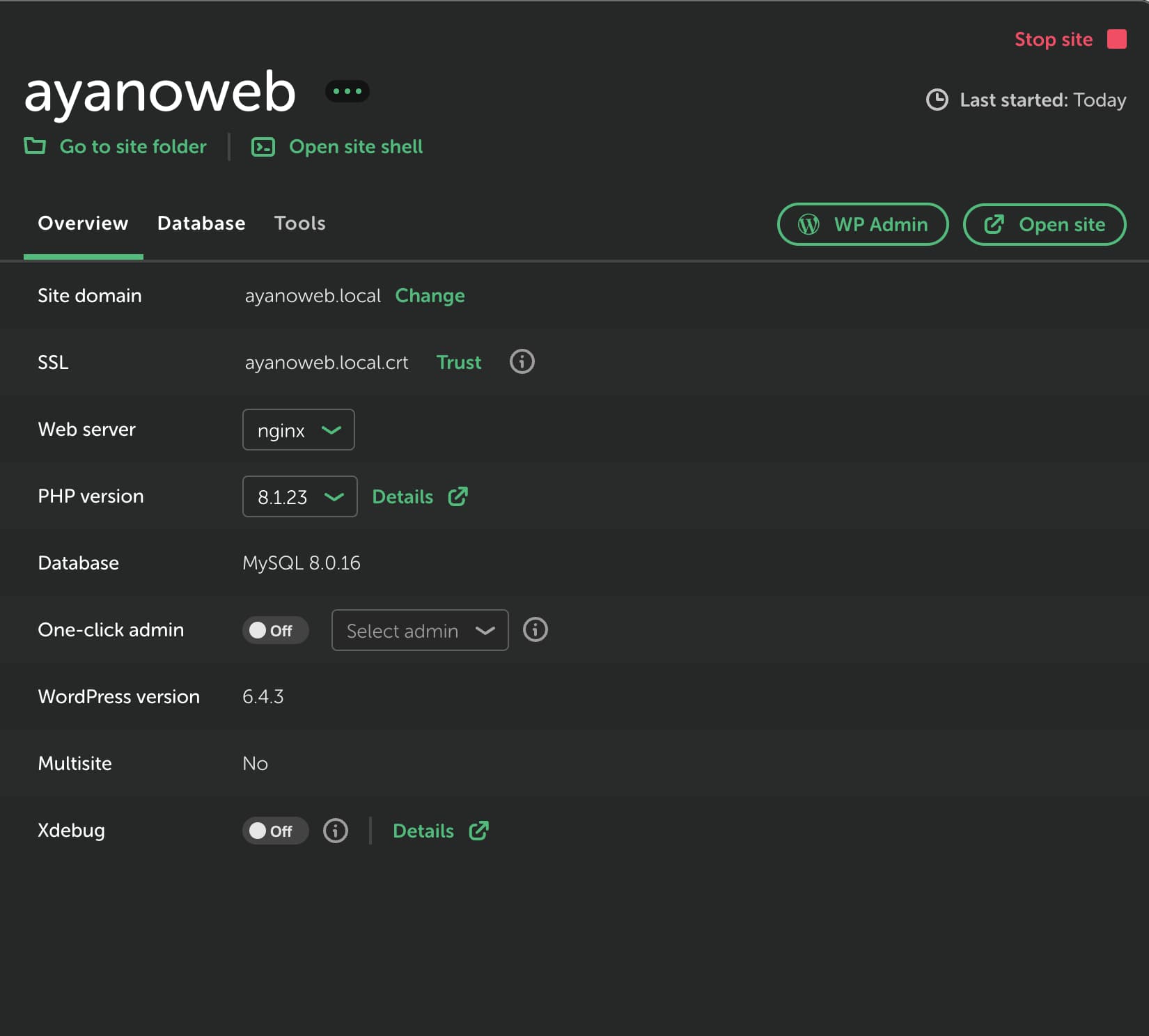
新規サイトが作成できたら、下のようなページが表示されます。
AdminボタンからWordPressの管理画面にログインします。

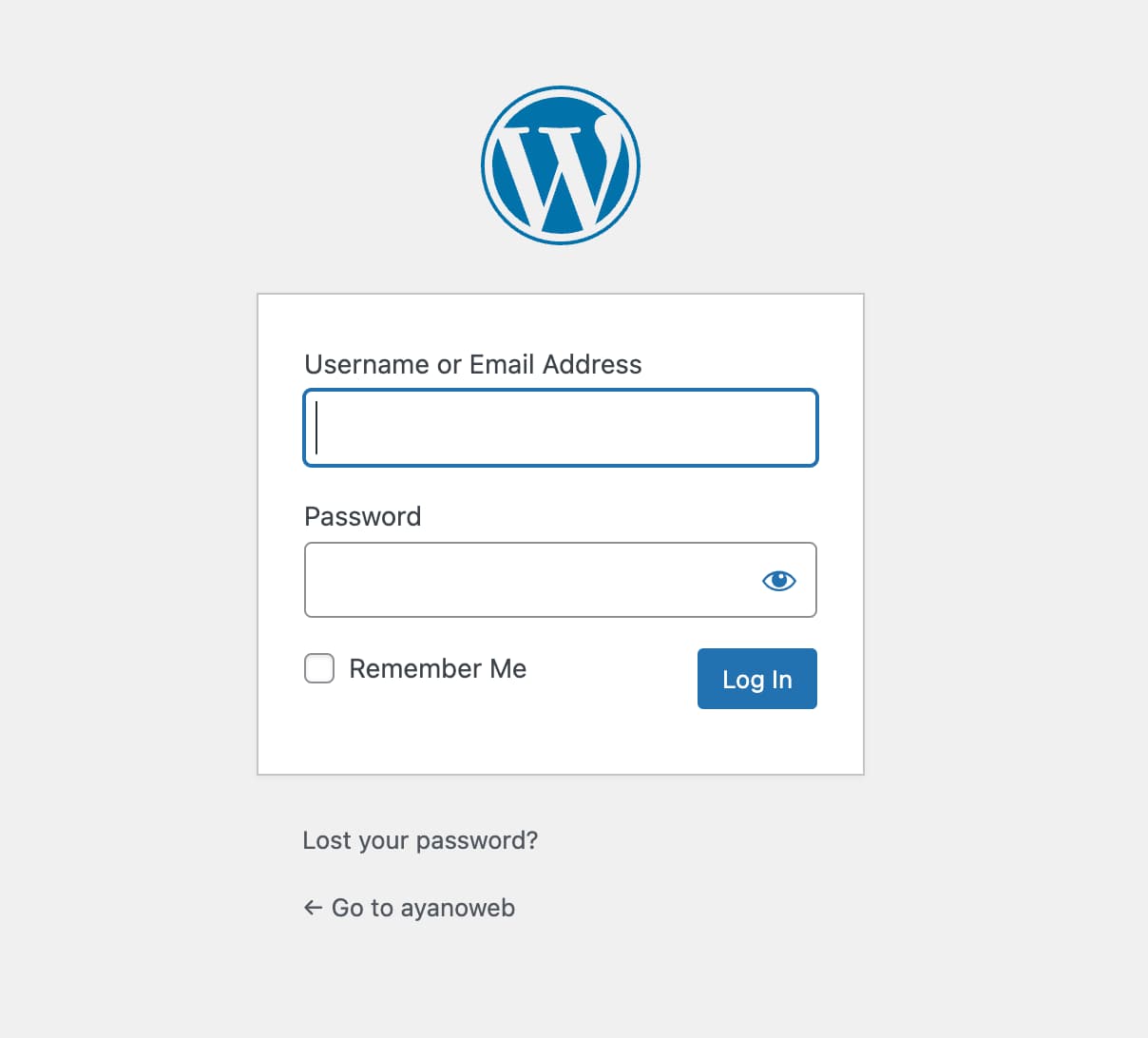
ログイン画面が出てきたら、先ほど設定したユーザー名をパスワードを入力してログインします。

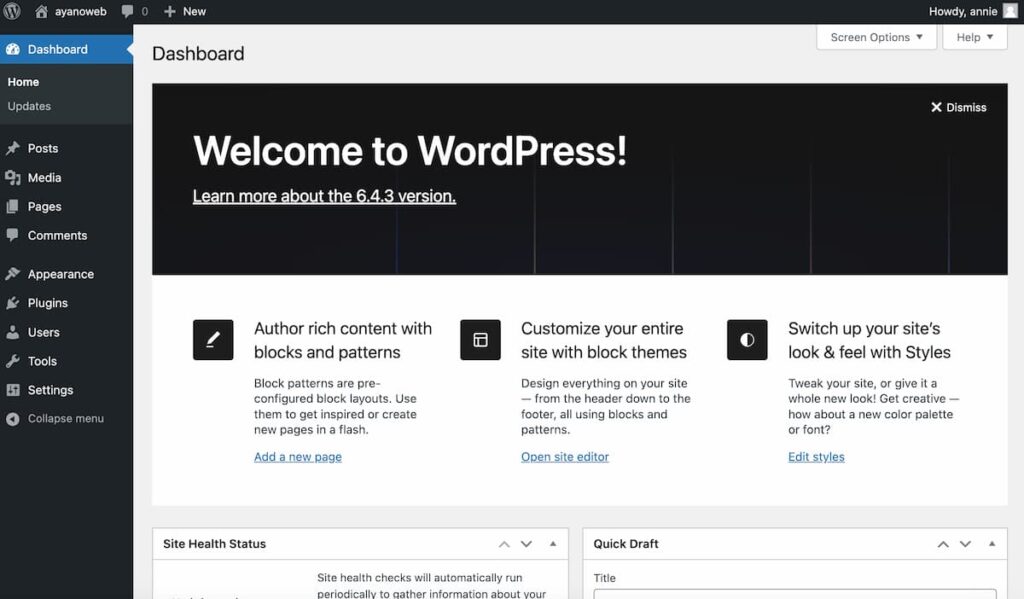
下のようなダッシュボードが出てきたら完了です!!
お疲れまさでした!!
最後に
今回はローカル環境の構築について説明しました。
簡単にできましたか?
これで作業もしやすくなったと思うので、サイト制作頑張りましょう!



