こんにちは!Ayanoです!
今回はトピック作成フォームに好きな項目を追加する方法を紹介します。
bbpressのトピック作成フォームには「タイトル」と「本文」の2つしか用意されていないため、制作するサイトによっては少し物足りない感じがしますよね。
実際に私がオリジナルコミュニティサイトを制作した「たびろぐ」を例に説明していきます!!
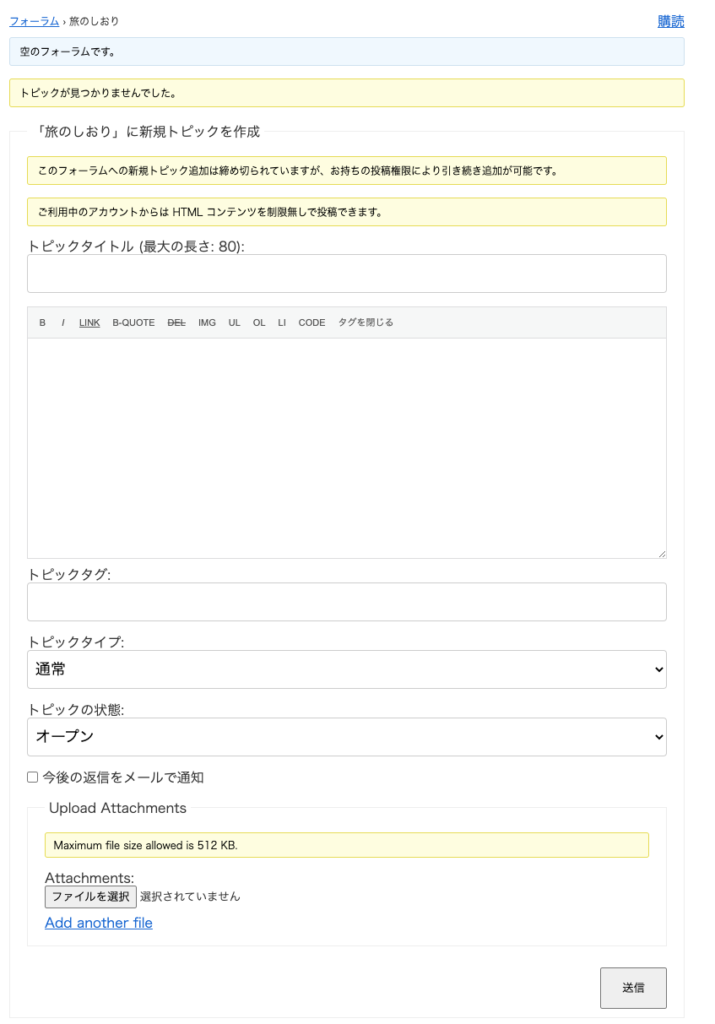
初期のトピック作成フォーム

「トピックタイトル」の下に「本文」を書くスペースがあり、その下に「トピックタグ」、「トピックタイプ」、「トピックの状態」が続きます。
私は、この下の3つ「トピックタグ、トピックタイプ、トピックの状態」と黄色の背景で書かれた注意を非表示にして、「日付、URL」を追加しました。
一番下の写真追加機能は「GD bbPress Attachments」というプラグインを追加することで表示されるようになります。
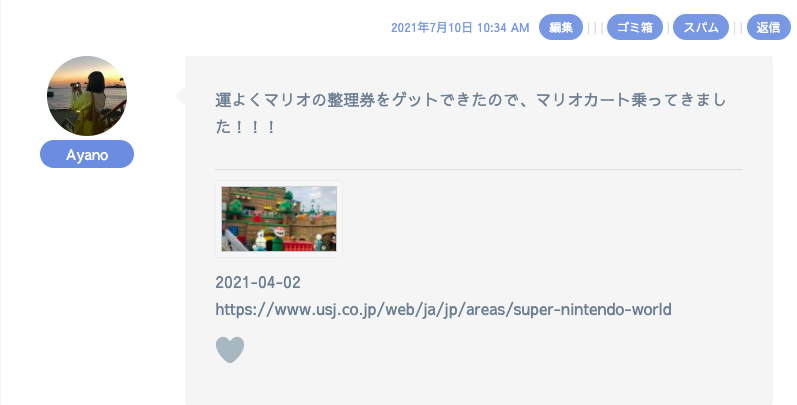
カスタマイズした投稿フォーム

このような感じで、CSSの力も借りてこんなに綺麗に見やすくなりました!
もちろん出力にも対応しています!!

トピックタイトルに「USJ」と追加したので、「USJ」のトピックのフォーラムの中に「本文」「日付」「URL」が表示されています。
それでは実際にどうやって実装していったか見ていきましょう!!
トピック作成フォーム実装方法
①テーマのfunction.phpに独自項目を追加する
// トピック新規
function bbp_save_extra_fields($topic_id = 0) {
if (isset($_POST) && $_POST['date']!='') {
//テキスト項目の保存
update_post_meta( $topic_id, 'date', $_POST['date'] );
}
if (isset($_POST) && $_POST['url']!='') {
//テキスト項目の保存
update_post_meta( $topic_id, 'url', $_POST['url'] );
}
}
add_action ( 'bbp_new_topic', 'bbp_save_extra_fields', 10, 1 );
add_action ( 'bbp_edit_topic', 'bbp_save_extra_fields', 10, 1 );
私はテーマにCocoonを使用していたので、Cocoon Childのfunction.phpに追加しました。
②bbpressに独自項目を追加する
bbpress/templates/default/bbpress/form-topic.phpに追加した項目を用意していきます。
95行目あたりの<?bbp_the_content( array( ‘context’ => ‘topic’ ) ); ?>の下に
<label for="bbp_data">日付</label><br> <input name="date" type="date" value="" required> <label for="bbp-url">URL</label><br> <input name="url" type="url" value="" placeholder="URL">
を追加します。
③追加した項目を出力する
bbpress/templates/default/bbpress/loop-single-reply.phpに追加した項目を出力していきます。
64行目あたりの <?php bbp_reply_content(); ?> の下に
<?php echo get_post_meta(bbp_get_reply_id(), 'date', true)."<BR>"; echo get_post_meta(bbp_get_reply_id(), 'url', true)."<BR>"; ?>
を追加することで、「日付、URL」が表示されるようになりました!
④必要無い部分を非表示にする
黄色の注意書きを消去するには、カスタマイズの追加CSSに
/フォームの注意書き消去/
.bbp-template-notice{
display: none;
}
を追加することで、注意書きが非表示になります。
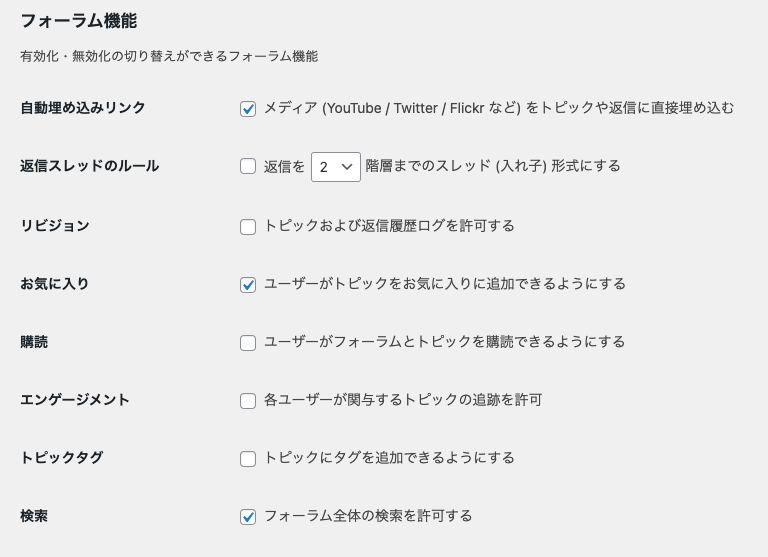
「トピックタグ」の表示・非表示は設定のフォーラムから
「トピックにタグを追加できるようにする」をオフにすると非表示になります。

「トピックタイプ、トピックの状態」はbbpress/templates/default/bbpress/form-topic.phpの該当する部分をコメントアウトにして非表示にします。
トピックタイプは、154行目あたりの
<?php do_action( ‘bbp_theme_before_topic_form_type’ ); ?> の下に
<!-- <p> <label for="bbp_stick_topic"><?php //esc_html_e('Topic Type:', 'bbpress'); ?></label> </br> <?php //bbp_form_topic_type_dropdown(); ?> </p>-->
黄色の部分を追加します。
トピックの状態は、166行目あたりの
<?php do_action( ‘bbp_theme_before_topic_form_status’ ); ?>の下に
<!-- <p> <label for="bbp_stick_topic"><?php //esc_html_e('Topic Status:', 'bbpress'); ?></label> </br> <?php //bbp_form_topic_status_dropdown(); ?> </p>-->
黄色のマーカーの部分を追加します。
最後に
今回は、「トピック作成フォーム」に独自項目を追加するカスタマイズ法を紹介しました。
最後まで読んでいただきありがとうございました。



