今回はサイトの見えない部分で、検索エンジンやブラウザに情報を提供したり、指示を出したりしているheadタグに書くべきことをまとめていきます。
HTMLのheadタグとは?
Webサイトはサイトを見ている人からは見えない部分と見える部分があります。
この2つの部分はheadとbodyに分けられます。
- head ・・・
<head>...</head>ではさまれた部分。訪問者に直接は見えない - body・・・
<body>...</body>ではさまれた部分。訪問者に見える部分
- headタグ内に書くべきもの総まとめ
- <meta charset=”utf-8″ />
- <meta name=”viewport” content=”width=1350″>
- <meta name=”viewport” content=”width=device-width”>
- <title>そのページのタイトル</title>
- <meta name=”description” content=”ページの内容を表す文章” />
- <meta name=”keywords” content=”関西,Webサイト制作”>
- <meta name=”robots” content=”noindex”/>
- <link rel=”alternate” media=”only screen and (max-width: 640px)” href=”SP-URL”>
- <link rel=”alternate” media=”handheld” href=”SP-URL”>
- <link rel=”canonical” href=”PC-URL”>
- <link rel=”shortcut icon” href=”img/favicon.png”>
- <meta name=”format-detection” content=”telephone=no,email=no”>
- まとめ
headタグ内に書くべきもの総まとめ
・文字のエンコード
<meta charset=”utf-8″ />
文字コードを指定するためものです。日本語のサイトであれば、必ず書いてください。
・viewport設定
パソコン用のサイトの場合
<meta name=”viewport” content=”width=1350″>
この場合はcontent=”width=1350″ですが、大体1300~1400の間で設定します。
スマートフォンのサイトの場合
<meta name=”viewport” content=”width=device-width”>
スマホ/タブレット表示にも対応した「レスポンシブデザイン」のサイトを作るためには、viewport設定タグを書いておく必要があります。
・タイトルタグ
<title>そのページのタイトル</title>
titleタグ内に書いた文字は、検索結果やブラウザのタブに表示されるので、必ず書いてください。

・メタディスクリプション
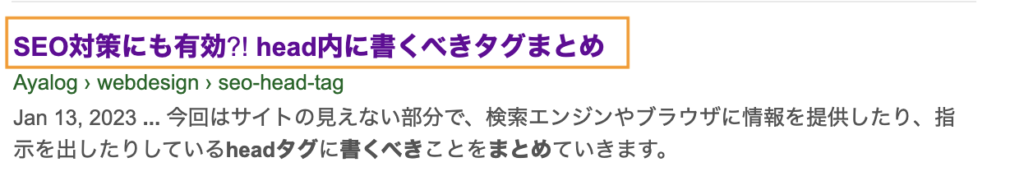
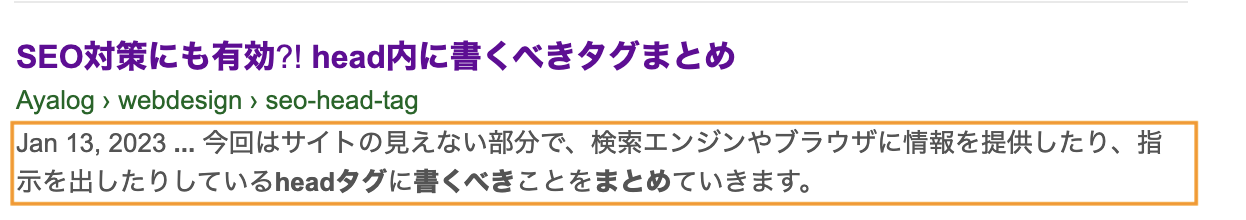
<meta name=”description” content=”ページの内容を表す文章” />
ページの内容を表す文章を100字以下程度で書きます。このタグで指定した文章は、検索結果のタイトル下に表示されます。

このように表示されます。また、訪問者が始めにみるものなので、何が書いてある記事なのかがわかるように書きましょう。
・メタキーワード
<meta name=”keywords” content=”関西,Webサイト制作”>
サイトのキーワードを設定します。ここに書いたからといって検索で絶対に上位になるというわけではありませんが、設定しておくことで検索エンジンに何についてのサイトなのかを伝えることができます。
・meta robots
<meta name=”robots” content=”noindex”/>
検索エンジンに対して「このページを掲載しないで!」という指示をします。サーバーにサイトをアップしてもURLを知っている人にしか表示されません。これはサイト制作中によく使うタグで、納品してサイト公開する際に外します。
・URLの正規化(link rel=”canonical”), (link rel=”alternate”)
SEO的にも重要なlinkタグです。複数の内容が重複するページが生まれてしまった場合に、検索エンジンからのページ評価が分散してしまうのを防ぐことができます。スマートフォンとパソコンのURLが違う場合(スマホはスマホ用のサイトとパソコンはパソコン用のサイトをそれぞれ1つずつ作った場合)に評価を統一させるために書きます。
PCサイトの場合
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”SP-URL”>
<link rel=”alternate” media=”handheld” href=”SP-URL”>
この場合、横幅が640pxよりも小さくなった場合にスマートフォン用に作ったURLが適応されます。
スマートフォンサイトの場合
<link rel=”canonical” href=”PC-URL”>
・サイトアイコンの指定
<link rel=”shortcut icon” href=”img/favicon.png”>
ブラウザのタブに指定する画像を設定します。

上のサンプルは、png画像を使う場合のコードです。gif画像を使いたい場合には、type="image/gif"とします。
この時、jpgは使わないようにしてください。
・電話番号やメールアドレスの変換設定
<meta name=”format-detection” content=”telephone=no,email=no”>
HTMLでサイト内に電話番号やメールアドレスを入力すると自動的にリンクがついてしまいます。勝手にリンクにしてほしくない時にこのタグを使います。
主に、パソコン用のサイトで電話番号にリンクして欲しくない時によく使用します。
まとめ
以上で私がサイト制作をする中でよく使うheadタグの中身を紹介しました。
また、こんなふうに書いたらSEO対策になる!という情報があればアップデートしますね:)
最後まで読んでいただきありがとうございました!