こんにちは! あやのです。
多言語サイトを作る機会があったので、私が実際に使ったプラグインと設定方法を詳しく解説していきます。
多言語サイトプラグインPolylang

私が使用したのは【Polylang】です!
私がこのプラグインを使うことにした理由は、、、「無料」だからです。
Pro版もありますが、今の所は無料の範囲で十分かなと思っています。
また、互換性がよく代表的なテーマやプラグインの邪魔することもなく使用できます。
設定方法
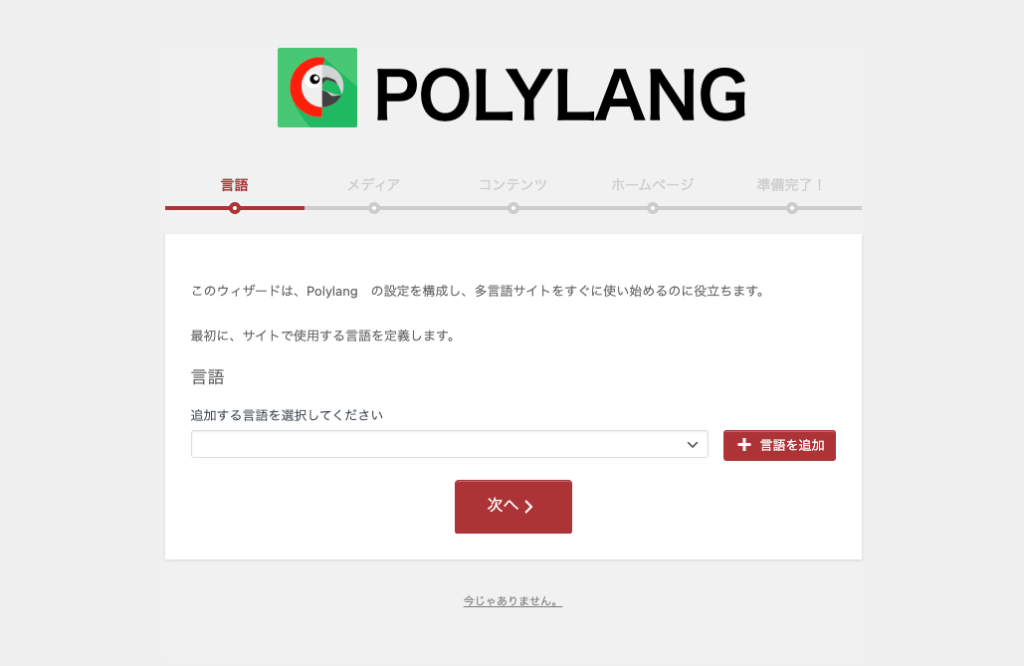
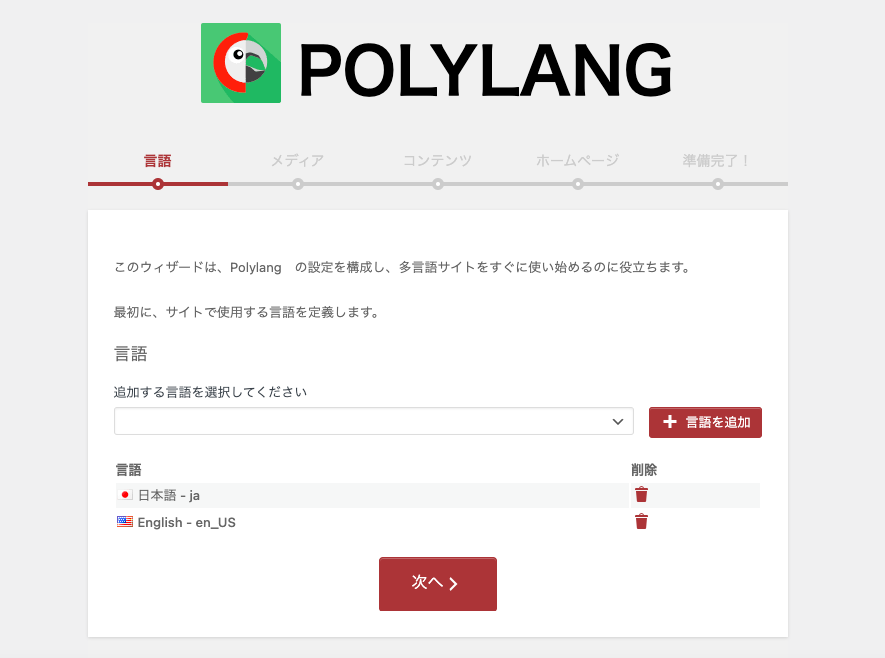
1. 言語の設定

デフォルトにする言語を設定します。
私は日本語をメイン言語にしたので、初めに日本語を選択しました。

日本語の次に英語を翻訳で入れたかったので、英語を選択しました。
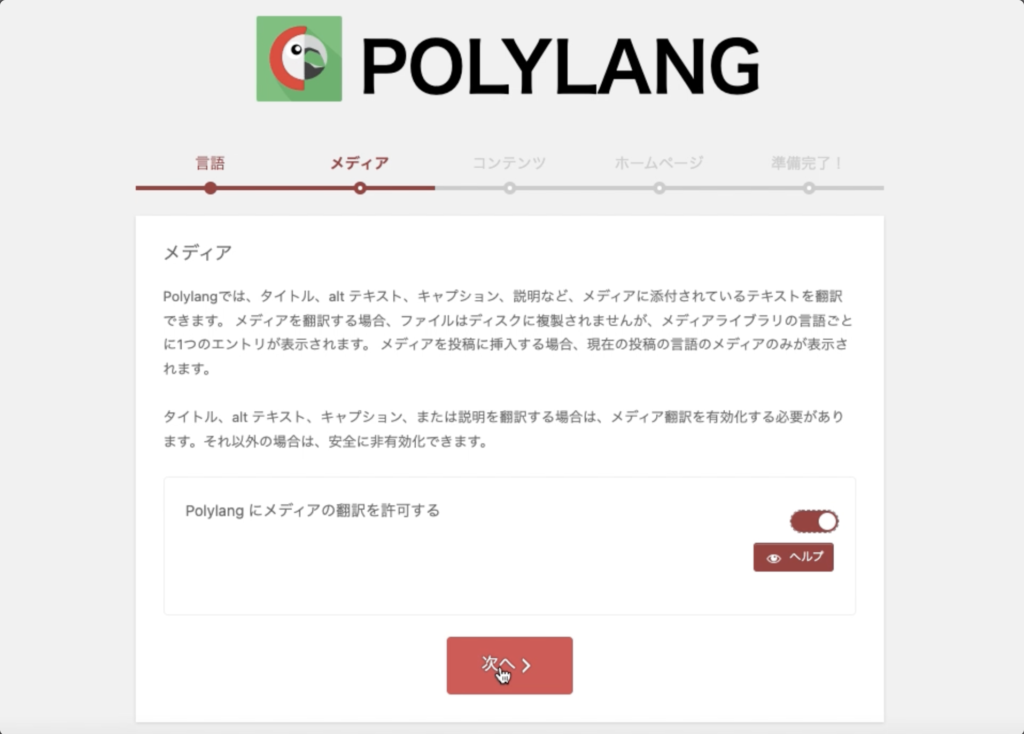
2. メディアの設定

写真や画像に入っているテキストを翻訳しますかと聞かれていますので、許可にチェックを入れて次に進みます。(翻訳しなくてもいい場合はチェックを入れずに進みます。)
私はとりあえずチェックを入れました。
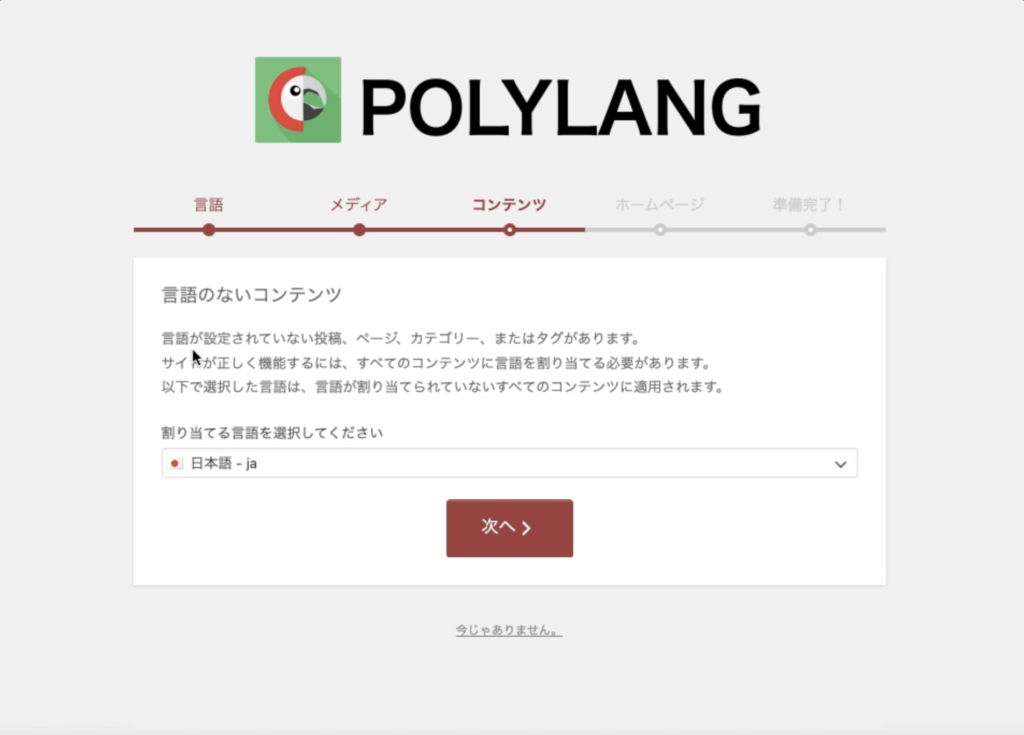
3. コンテンツの設定

投稿や固定ページを言語を設定せずに更新した際のデフォルト言語を設定します。
私の場合は、メインの言語は日本語なので日本語で設定しました。

このまま次へを押して進めていきます。
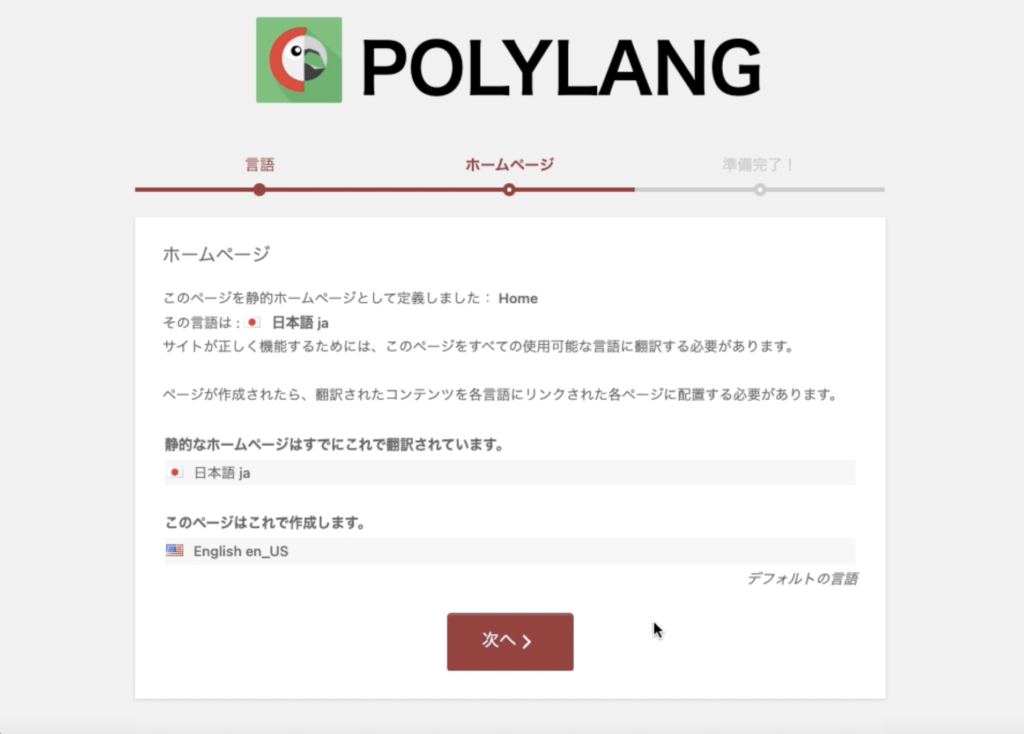
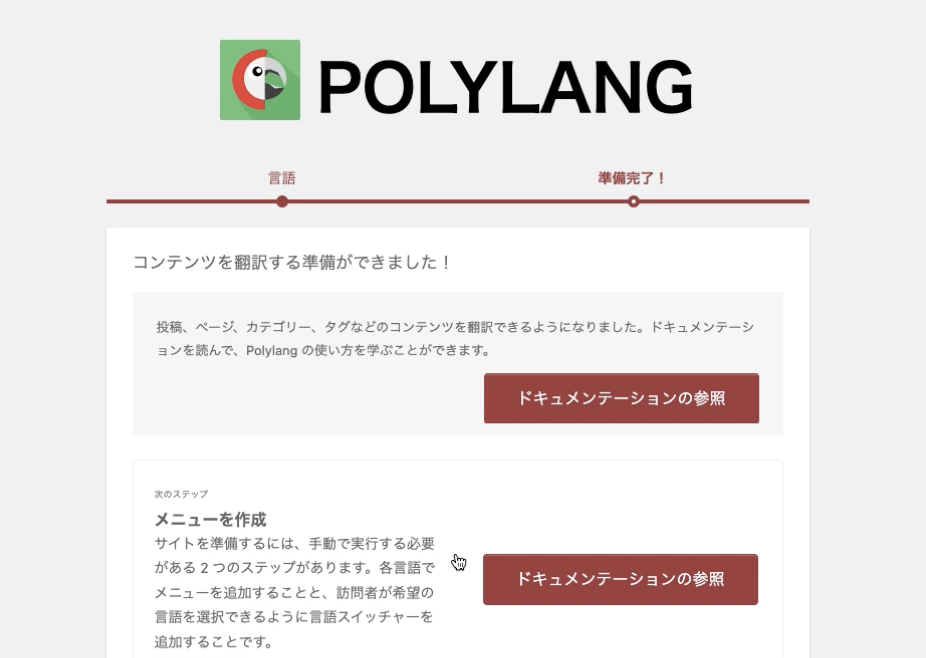
4. 準備完了!


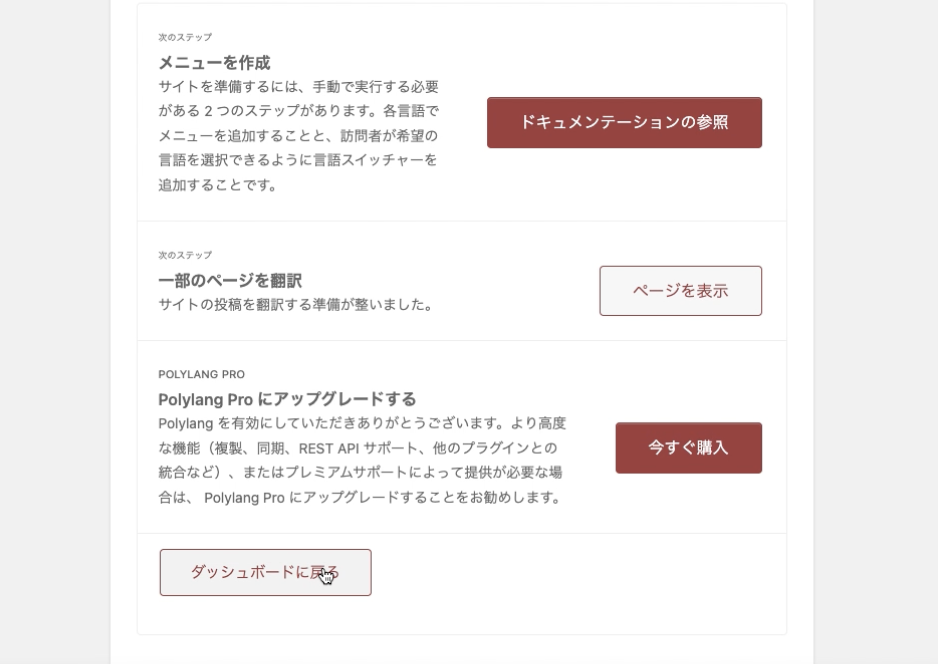
このページまで来たら初期設定は完了です!
ダッシュボードに戻るをクリックして必要なページを翻訳していきます。
固定ページの翻訳方法

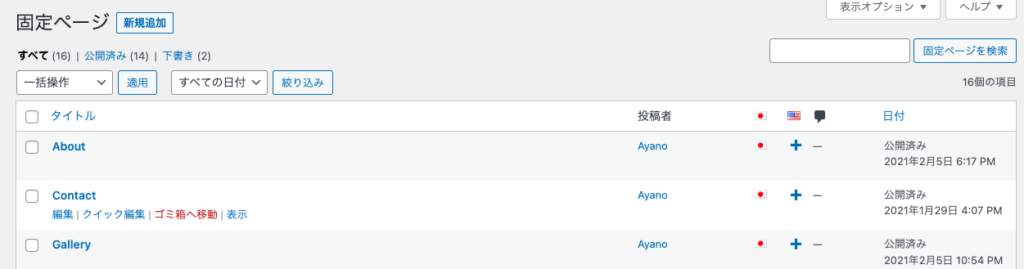
ダッシュボードの固定ページにいくと上記のような画面になっているはずです。
今回はAboutのページを翻訳していきます。
アメリカ国旗の➕(プラスボタン)を押すと翻訳ページを編集することができます。

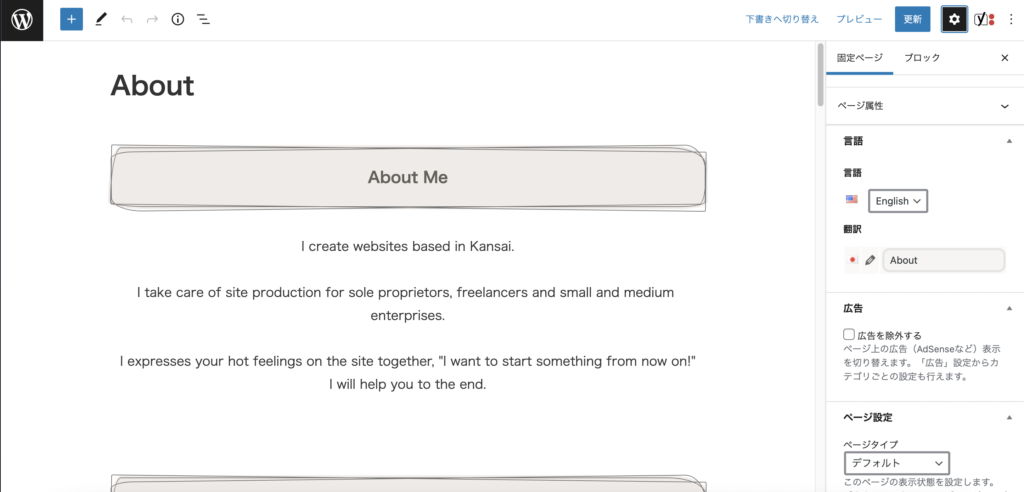
編集画面はこのような感じです。
ページ属性の「言語」のところでそのページの言語を選択でき、「翻訳」のところでどこの翻訳ページなのかを設定することができます。
上記の場合は「英語」のページで、日本語の「About」ページを翻訳しているという設定になっています。

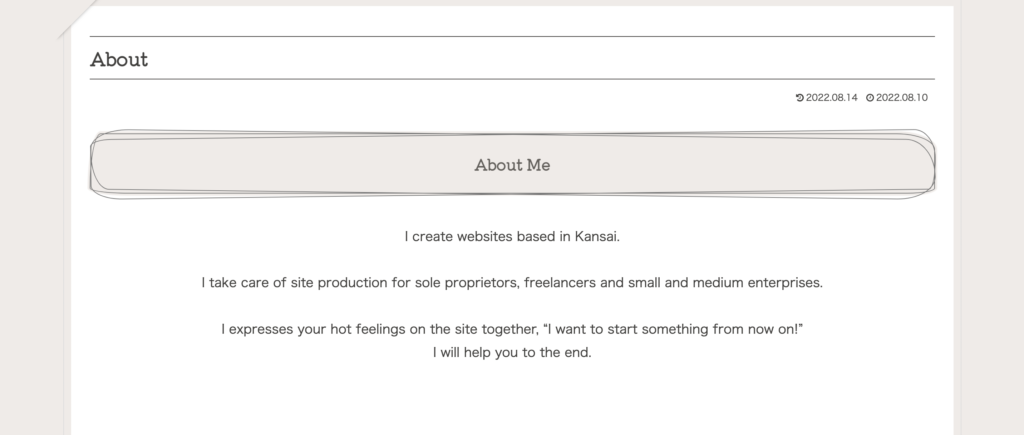
更新したページはこんな感じです。
メニューの設定の仕方

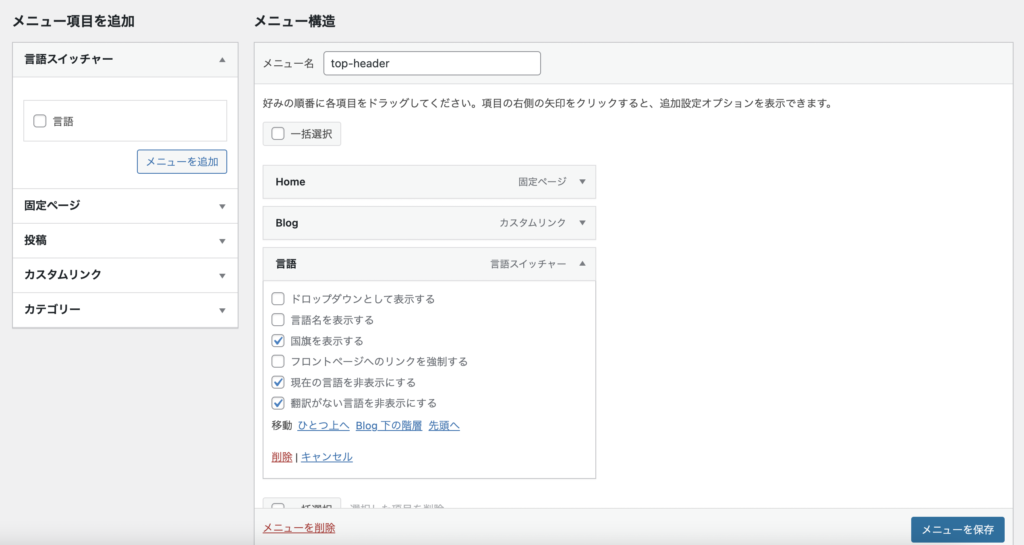
「メニュー項目を追加」から「言語スイッチャー」をメニューに追加します。
メニューに追加されたらカスタマイズしていきます。
私は
- 国旗を表示する
- 表示中の言語を非表示にする
- 翻訳のない言語を非表示にする(翻訳ページがない場合は言語スイッチャーは非表示)
この3つにチェックを入れて設定しました。
最後に、、
どうでしたか?
最近、今までよりもネットでなんでもできるようになっているので多言語サイトももっと需要が増えてくると思います。
のこれを機に、自身のサイトの重要なページだけでも翻訳ページを作ってみてください